프로덕트디자이너 Hailey 일기장📝
TIL_컴포넌트 본문
컴포넌트란?
컴포넌트는 어떤 것을 만들기 위한재료, 구성품 이라는 뜻을 가지고 있다.
컴포넌트의 개념
ex)회로를 구성하는 부품들도 회로 구성품(컴포넌트)라고도 부른다.
컴포넌트는 원자 요소를 결합해서 만든 분자 단위의 구성 요소이다.
즉, 디자인에서 컴포넌트는 파운데이션의 조합을 쌓고 쌓아 만들어지는 구성품을 이야기 한다.
컴포넌트라는 표현은 개체라고 생각하면 된다.
컴포넌트는 모양이 아니라 기능이 중요하다.
모양도, 색상도 다르지만 모두 '버튼'이라고 받아들이는 이유가 무엇일까?
-> 우리는 버튼의 생김새가 아니라 버튼이 하는 일을 기준으로 생각하기 때문.
회사와 팀마다 디자인은 모두 다 다를 것이다. 어딘가는 끝을 둥글게, 어딘가는 끝을 각지게 하거나 또는 테두리 선을 넣는다.
이때, 만약 생김새로만 UI를 구분하면 조금이라도 다르게 생긴 UI가 나오는 순간 그때까지 알고 있던 기준점이 모두 사라진다.
그리하여 UI를 비교하고 공부할땐 형태가 아니라 UI의 목적, UI의 기능에 초점을 두고 공부해야한다.
<컴포넌트의 종류>
컴포는트는 하는 일에 따라 크게 6개로 분류 가능하다.
액션: 사용자가 중요한 행동을 수행할때 사용.
인풋: 사용자의 입력을 받을때 사용.
인포메이션: 사용자에게 서비스의 상태나 안내 사항을 전달할때 사용.
컨테이너: 컴포넌트 여러개가 결합되어 하나의 덩어리를 이루는 컴포넌트.
내비게이션: 사용자가 페이지를 이동할 때 사용.
컨트롤: 사용자가 설정이나 값을 수정할때 사용.
의사상태 설계시 주의해야할점.
의사 상태의 종류는
버튼에 마우스를 올렸을때, 버튼을 눌렀을때, 텍스트를 입력하고 눌렀을 때, 체크박스를 눌렀을때,
누를 수 없을때 등 다양한 경우가 있다.
컴포넌트에 의사 상태를 적용해서 만들 때는, 실제 구현할 개발자와 이야기를 많이 나눠서 구현 여부를 잘 논의하는 과정이 필수다.
실무에서 만약 UIUX 제작 진행시 미리 개발자와 논의하면서 구현 여부에 대해 가능한지 이야기를 많이 나눠야할것 같다.
컴포넌트와 인스턴스
1) 마스터 컴포넌트:
- 마스터 컴포넌트는 반복적인 디자인을 빠르게 하기 위해 디자인을 복사해서 사용할 수 있게 해준다.
- 복사된 디자인들을 한번에 수정하거나 편집할 수 있도록 해주는 중요한 기능이다.
피그마에서 마스터 컴포넌트는 ❖ 아이콘이 붙어있다.
마스터컴포넌트의 특징
- 마스터 컴포넌트는 원본이다. 따라서 변하지 않는다.
- 원본 그대로이기 때문에 수정이 필요하면 그냥 수정하면 되고, 지우고 싶으면 그냥 지우면 된다.
- 마스터 컴포넌트를 복제하면 마스터 컴포넌트의 복제본, 인스턴스가 생긴다.
2) 인스턴스
인스턴스는 마스터 컴포넌트의 복제본.
즉, 마스터 컴포넌트를 복사하면 인스턴스가 생긴다 복사되었기 때문에, 컴포넌트의 속성 그대로 이어 받는다.
인스턴스는 "◇ "요 아이 아이콘이다. 무언가의 복제본이라는 뜻. (그 무언가는 마스터 컴포넌트의 복제본임)
베리언츠와 프로퍼티는 왜 쓰나요?
피그마에서 디자인 한다는 건 컴포넌트를 만들고 인스턴스를 다루는 것과 밀접한 관련이 있다.
오토레이아웃 등 피그마 스킬을 응용해 컴포넌트를 만들고 인스턴스를 디자인에 적용하는 과정을 반복하기 때문이다.
베리언츠=변종/변화 와 관련 있는 표현임.
한마디로 베리언츠는 컴포넌트의 가상의 상태를 만들때 사용함.
마우스를 버튼 위에 올렸을때 클릭을 하지 않고 위에 올리기만했을때 버튼 색상이 변하는것.
프로퍼티(Property) = 프로퍼티는 ‘속성’이라는 뜻
디자인 구조가 바뀌지 않는 선에서 변경할 수 있는 요소들을 다룰 때 사용
기본 상태 + 아이콘이라는 디자인 구조는 그대로 두고 버튼의 글자나 아이콘의 스타일이 바뀌는 건 프로퍼티로 조정한다.
베리언츠와 프로퍼티 고르는 기준
베리언츠랑 프로퍼티 중 어떤걸로 만들어야 하는지 헷갈릴땐
베리언츠와 프로퍼티 모두 디자인에 변화가 생긴다는건 동일하다.
컴포넌트에 적용된 파운데이션 속성이 변하는지를 선택 기준으로 해야한다.
ex)

위 이미지 같이 버튼에 적용한 파운데이션 요소인 색상, 간격, 폰트가 바뀌었다면
배리언츠로 만들어야한다.
피그마 프로퍼티
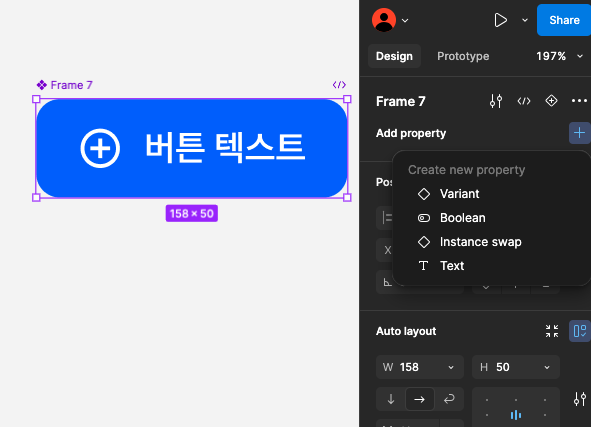
피그마 컴포넌트 만들대 성정할 수 있는 프로퍼티는 3가지다.(배리언츠도 넓은 관점에선 프로퍼티의 한 종류지만 별개의 아이템으로 생각해주자)

위 이미지 처럼 버튼을 마스터컴포넌트를 생성하고 버튼을 클릭해보면 Add property "+" 를 클릭! 하면 4가지 리스트가 나온다.
베리언츠는 우선 빼고
Boolean (불리언)
Boolean 은 Y or N 을 선택하는 형식을 뜻한다. 참 또는 거짓, 예 또는 아니오, 켜기 또는 끄기 모두 가능하다.
컴포넌트 안에 있는 요소를 보이게 하거나 안보이게 할수 있는 속성이다.
요소를 선택하면 레이어 패널에서도 설정할 수 있다.
버튼 컴포넌트


버튼 만들었다. 재밌다^_<
나름 좀 꼼꼼하게 보긴했는데 담날 되면 까먹을까봐 걱정은 된다 ㅋㅋㅋㅋ... ㅠㅋㅋ
많이 만들어보는게 제일 좋은 방법일듯하다. 운전하는것 처럼 .. 감각적으로 손이 움직이고 있게끔..ㅎ




숙제 까지 모두 제작 완료! 이번 강의 도움이 넘나 된것 같다!
오늘 나름 만족 스럽게 공부한것 같다(?)
복습+ 많이 제작해보는게 살길일 것 같다.
내일도 열심히 강의를 들어봐야겠다
오늘의 TIL끝
'TIL' 카테고리의 다른 글
| TIL_1104_마켓앱 제작 스타트 (1) | 2024.11.04 |
|---|---|
| TIL_OS에 따른 UI/ 와이어프레임 (0) | 2024.10.31 |
| TIL_디자인 시스템 (2) | 2024.10.29 |
| TIL_241028 (0) | 2024.10.28 |
| TIL_미니 프로젝트 위주 진행_2024.10.24(목) (3) | 2024.10.24 |





