프로덕트디자이너 Hailey 일기장📝
Webflow Link block(Wrap in/Convert to) 본문
Link block 주는 방법이 2가지가 있다.
1. Wrap in
2. Convert to
(보통 Convert to를 많이 쓰는편.)
< Wrap in >


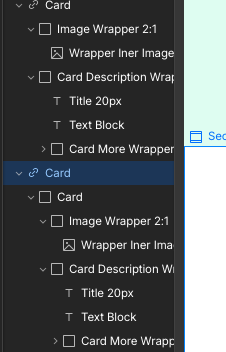
바로 위 이미지는 Card레이어 영역을 선택하고 Wrap in을 주면 레이어가 Card위에 Link block레이어가 추가되어 Card레이어를 감싸고 있는것을 볼수 있다.
< Convert to >

Card 레이어 선택 후 마우스 오른쪽 버튼을 누르면 위 이미지처럼 창이 뜨는데 여기서 Convert to 클릭 > Link Block 클릭하면 된다.
그럼 선택했던 Card레이어 자체가 Link Block 기능을 해서 link Block레이어가 추가 되지 않고 바로 Card레이어에 링크블럭 기능이 적용된다.

위 두가지 방법 적용후 공통점이 Link Block가 적용되면 텍스트가 자동으로 위 이미지처럼 줄이 쳐지는데 이걸 타이포그래피 안에 Decor섹션에서 바꿔주면 된다.

Decor 에서 X버튼을 눌러주면 텍스트 줄이 해제 된다.
그럼 결과적으로 위이미지처럼 변한다.
'No-Code > Webflow' 카테고리의 다른 글
| Web flow 단축키 모음( Quick Find 단축키 ) (0) | 2024.12.12 |
|---|


