프로덕트디자이너 Hailey 일기장📝
[TIL] 앱 UI 리뉴얼 프로젝트: 아이콘, 카테고리 및 사용자 경험 개선 본문
이번 프로젝트에서 알라딘 앱의 UI 리뉴얼을 담당하며, 사용성을 높이고 디자인의 일관성을 유지하기 위해 노력한 경험을 공유합니다. 특히, 알라딘의 브랜드 아이덴티티에 맞는 아이콘과 톤앤매너를 설정하는 데에 중점을 두었습니다.
UI 메인 디자인
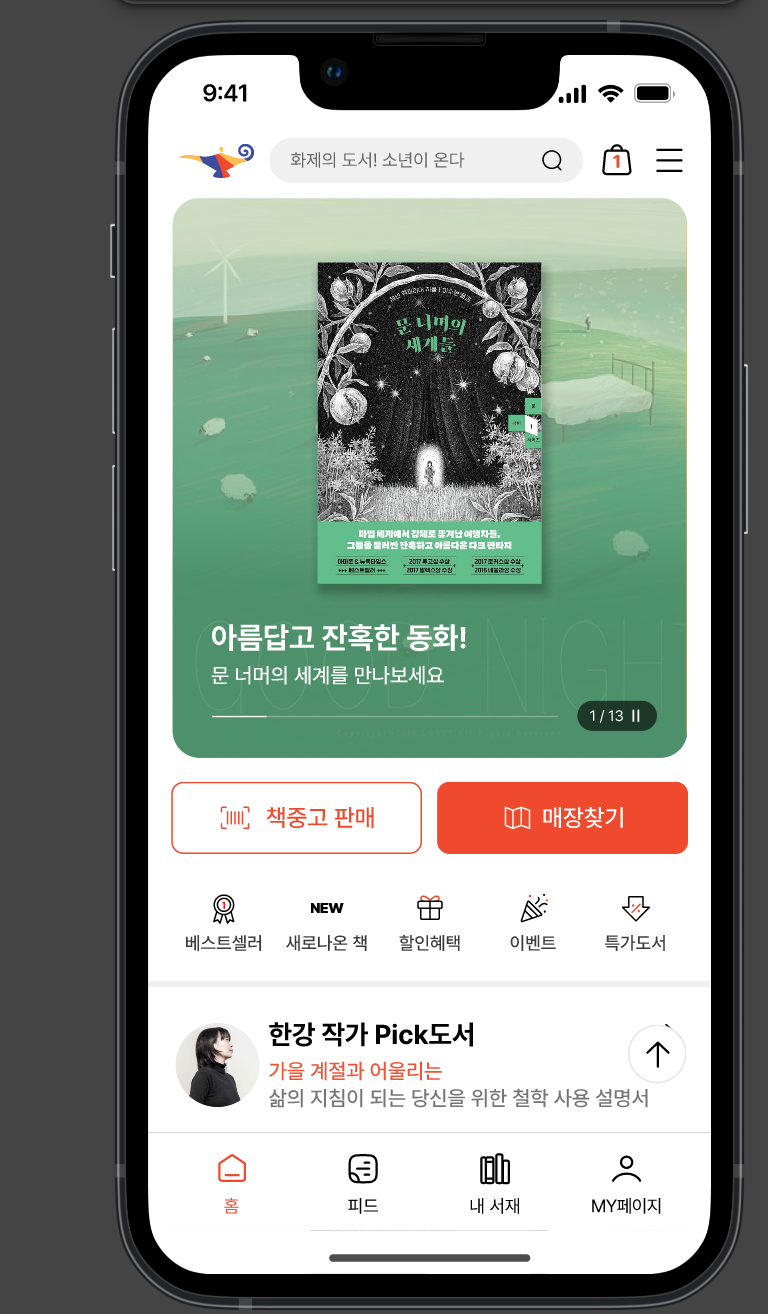
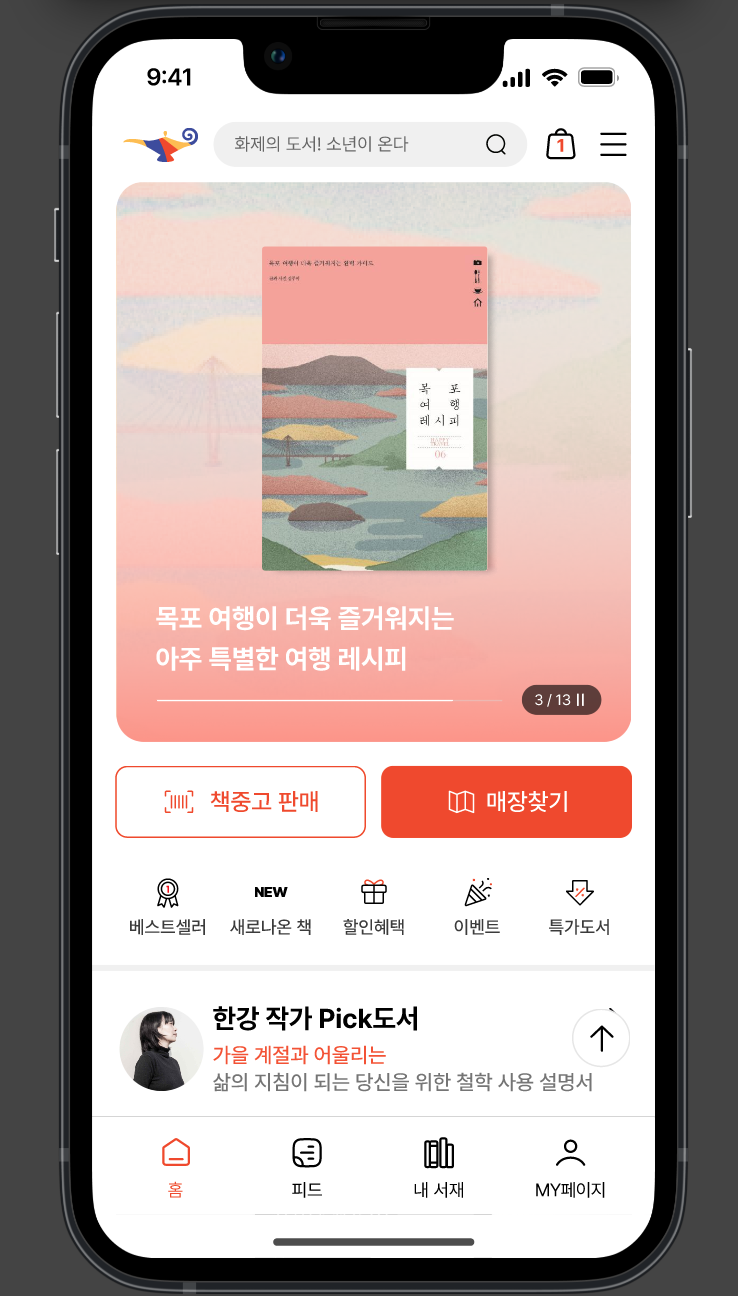
메인 화면은 홈 UI 디자인에서 가장 중요한 역할을 하는 만큼 신경을 많이 썼습니다. GUI 스타일을 라운드 처리와 일관된 컬러 및 버튼 스타일로 통일시키고, 아이콘의 선 굵기와 톤을 맞춰 조정했습니다. 덕분에 시각적 통일감이 생기고 사용자가 한눈에 인지하기 쉬운 디자인이 완성되었습니다.
팀원들과 튜터님 모두 긍정적인 피드백을 주셨습니다. 특히 튜터님께서 "UI가 예쁘게 잘되었고 깔끔하고 좋다"며 팀중에 디자이너 경력자 있냐는 질문을 받았을 때 큰 보람을 느꼈습니다. GUI는 건드릴게 없다라고 말씀해주셔서 안심이 되었고, 개선 방향에 대한 리서치 분석과 PPT에 좀 더 신경을 써야 한다는 피드백을 주셨습니다. 오늘 UI 디자인 제작을 완료했기 때문에, 내일은 미완성도가 아쉬운 PPT를 보완하기 위해 PPT 담당 팀원들과 함께 빠르게 진행할 계획입니다.


디테일한 UI 요소 개선: 신뢰도 강화 및 브랜드 이미지 부각
제가 좋아하는 한강 작가님의 팬으로서, 앱의 첫 화면에서 "편집장 추천" 영역을 제안했습니다. 사용자에게 신뢰감을 주기 위해 인기 있는 작가나 편집장의 추천 콘텐츠를 눈에 띄게 배치하고, 편집장의 프로필 이미지와 이름을 추가하여 신뢰도를 높이자는 의견을 제시했습니다. 이 작업으로 사용자는 보다 친숙하게 콘텐츠에 접근할 수 있고, 단조롭지 않은 화면 구성을 유지할 수 있었습니다.
아이콘 및 GUI 디자인 통일
카테고리 화면의 아이콘을 하나씩 새롭게 디자인하여 각 카테고리에 맞춰 제작했습니다. 기존 아이콘이 모두 검정색이라 다소 단조롭게 느껴졌기에, 알라딘 프라이머리 컬러를 반영해 색감을 조정하고 통일감을 더했습니다. 이 작업은 단순히 시각적 개선을 넘어서 브랜드 일관성을 강화하는 데 중요한 역할을 했다고 생각합니다.


프로토타입 열심히 조정하는 중 ing

바텀 네비게이션 아이콘 선굵기 통일감있게 조정 내서재등 직접 아이콘 그려서 진행

외국도서 카테고리가 상당히 많았다.

프로젝트 마무리: 결과 및 성과
이번 알라딘 UI 리뉴얼 작업에서 홈 화면과 카테고리 디자인, 상세 페이지의 피드백 제공 및 전반적인 UI 검토 작업을 맡았습니다. 외국 도서 카테고리가 많아 일일이 정리하는 과정에서 시간이 걸렸지만, 짧은 기간 안에 만족스러운 결과물을 얻을 수 있었습니다.
최종적으로 배너 디자인과 아이콘 제작을 마치고, 경쟁사와 사용자분석을 통해 개선된 UI의 구체적인 방향을 설정했습니다. 향후 알라딘 UI 개선에 어떤 영향을 미칠지 기대되며, 프로젝트 발표와 추가 논의를 통해 최종 PT를 마무리할 계획입니다.
'TIL' 카테고리의 다른 글
| TIL_11/18(월)_데이터 기반 UX 개선 사례 분석 (1) | 2024.11.18 |
|---|---|
| TIL_알라딘 앱UI개선 프로젝트 (총4일 기간) 완료 (0) | 2024.11.14 |
| TIL_4주_UI팀프로젝트[2] (0) | 2024.11.12 |
| TIL(Today I Learned)_4주_UI팀프로젝트 (1) | 2024.11.11 |
| TIL_11.7(목)마켓 앱 제작 완료! (1) | 2024.11.07 |




