프로덕트디자이너 Hailey 일기장📝
TIL 본문
- 하루 계획
- 오전
- 09:00 ~ 10:10 : 카타 진행
- 10:10 ~ 10:30 : 오전 스크럼, 계획서 작성
- 집중 디자인
- 10:30 ~ 16:00 : 강의 수강 및 개발
- [o] 웹퍼블리싱 3차 강의 듣기
- [o] 웹퍼블리싱3차 실습진행
- 저녁
- 17:00 ~ 20:00 : 튜터님 면담
- 20:30 ~ 20:50 : TIL작성
- 20:50 ~ 21:00 : 저녁 스크럼, TIL 제출, 회고
- 오전
오늘 한일/오늘 겪었던 문제점


오늘 웹 퍼블리싱 3차 특강을 듣고 부트스트랩 활용해서 내비게이션바를 제작해보고 싶어 활용했더니 위 이미지처럼 이상해졌다..
제대로 적용이 안된것 같았다. 그래서 계속 수정해 보다가


그냥 부스트랩 활용한 주석 지우고 다시 내가 CSS손을 봤다. 그래서 위와 같이 진행되었는데

내가 왜 틀렸는지 알아냈다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>초기 설정 코드가 알맞은 위치에 들어가지 않았던 것.
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>이 부분은 꼭 </body> 바로 위쪽에 넣어야 한다.


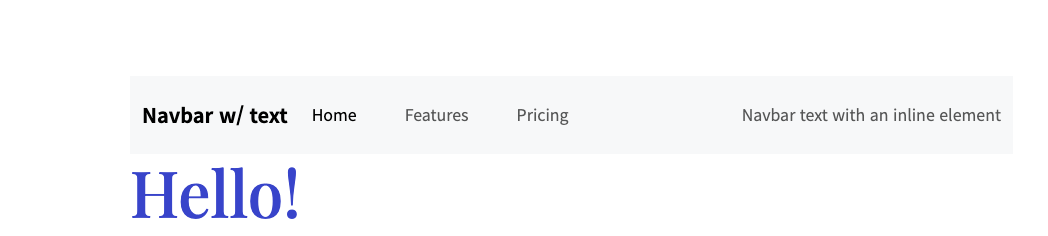
위 이미지 적용된 모습이다.
여기서 스타일 변경 하면 되는데 장점은 반응형이 돼서 작은 사이즈에서는 2번째 이미지처럼 변한다. 부트스트랩 잘 활용하는 것도 능력인 것 같다.
근데 적용 후에 패딩값이랑 마진 값이 변경돼서 낼 다시 차근차근 봐야겠다.
오늘 배운 점
부트스트랩 활용 시 원래 제작했던 css와 충돌 일어날 수 있어서 주의해야 함.
내비게이션바 직접 제작해 본 경험
부트스트랩 활용법
오늘 총평
아직 갈길이 멀다. 반응형 웹 혼자 독학했을 때 어찌어찌했었던 기억이 나는데 행과 열,, 표,,, 관련 내용에서 헷갈리기 시작했다. 오늘 강의 들으면서 살짝 멘붕(?)이 왔다. 어제오늘 특강 해주셨던 내용 꼼꼼히 복습하고 모두 다 활용해 봐야겠다. 그래도 다행인 건 내가 코딩을 해본 경험이 있어서 도움이 많이 되었다. CSS도 피그마처럼 고급 스킬도 잘 다룰 수 있기를.. 공부만이 살길!
내일부터 웹플로우 강의 듣는데 자바스크립트는 안 배우고 끝나서 너무 아쉽다. 뭔가 찍먹 하다가 끝난 기분 ㅠㅠ
웹플로우도 예전부터 궁금했던 코딩 툴인데 재밌을 것 같다.
열심히 배워서 내 걸로 만들어봐야겠다.
'TIL' 카테고리의 다른 글
| TIL_쉽지않았던 Airtable, 웹플로우 오늘의 TIL기록🥹🔥 (0) | 2024.12.16 |
|---|---|
| TIL (0) | 2024.12.12 |
| TIL (0) | 2024.12.10 |
| TIL_12/9(월) (2) | 2024.12.09 |
| TIL_사용성테스트(UT)진행_문제 정의/문제 근거 도출하기 (0) | 2024.12.03 |




