프로덕트디자이너 Hailey 일기장📝
TIL 본문
TIL (Today I Learned)
1. 진행 상황
- 핸드폰 UI와 타블렛 UI 제작 완료 후, 인터랙션을 추가하기 위해 제작 중이다.
- 모션을 자연스럽게 주는 방법을 배우기 위해 튜토리얼을 참고하며 계속 진행 중이다.
- Box에 그라데이션 효과를 적용하는 방법을 새로 알게 되어 성공적으로 반영했다.
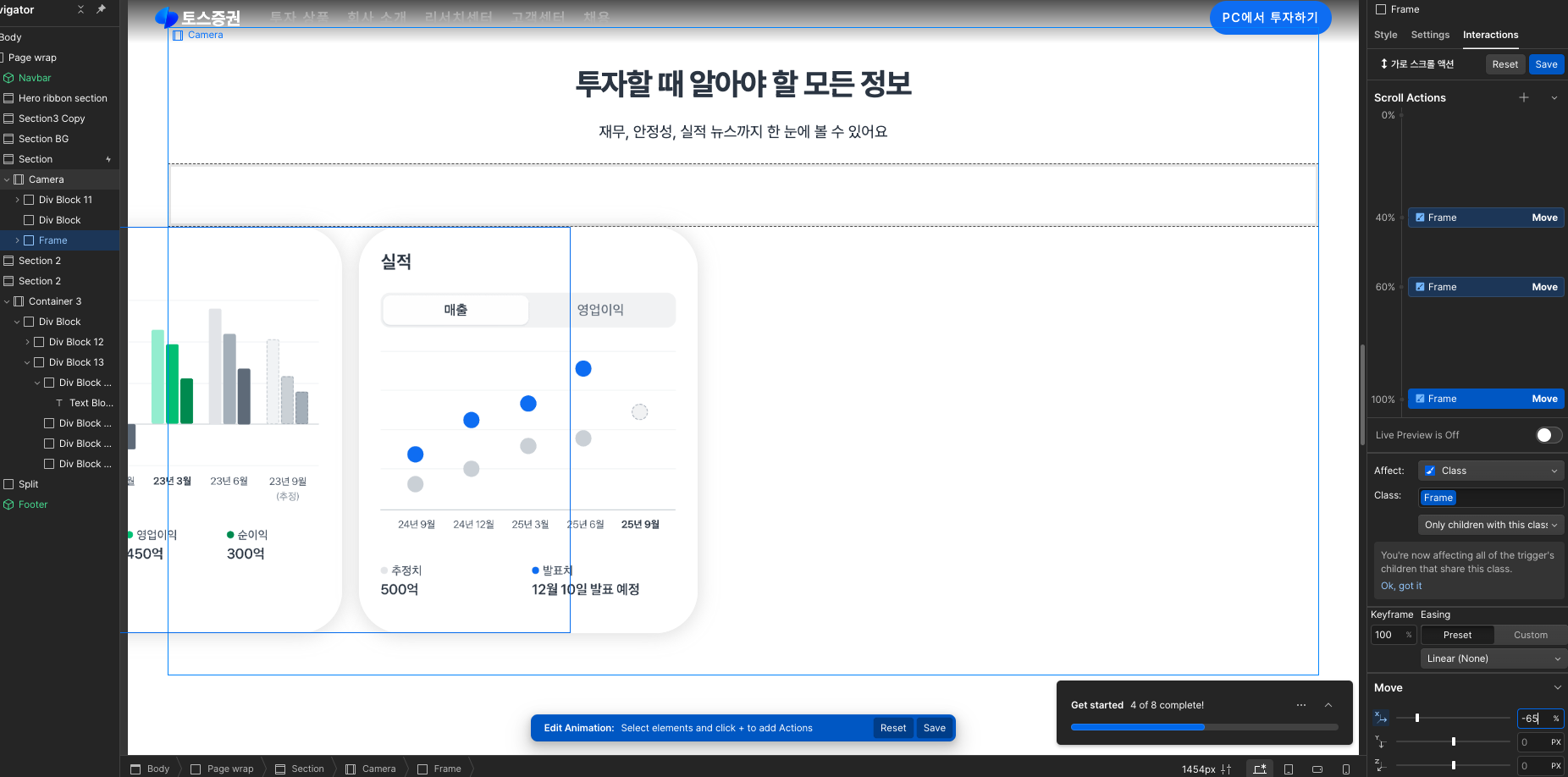
- 가로 스크롤 기능도 제작 완료!



현재 핸드폰 UI와 타블렛UI 제작 완료후 인터렉션을 주기 위해 추가 제작 중이다.
이부분에서 어떻게 모션을 자연스럽게 줄수 있을지 튜토리얼을 계속 보며 진행중




Box에 그라데이션 효과를 적용하는 방법을 새로 알게 되어 성공적으로 반영 했다. (현재 계속 진행중!)

가로 스크롤도 제작 완료 하였다.





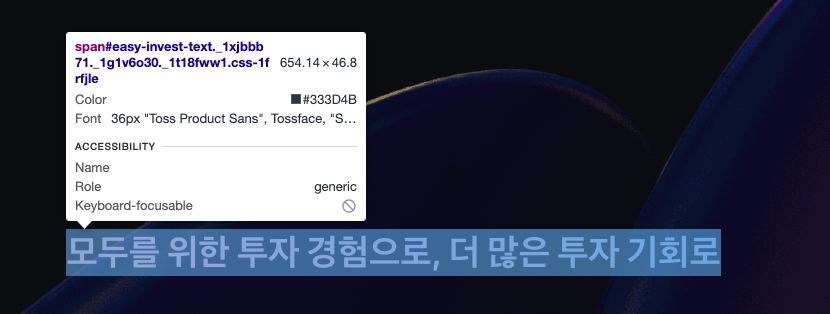
개발자 도구 안에 있는 그라데이션 컬러 참고 후
텍스트 그라데이션 제작 방법을 몰라 조금 헤매다 서치해서 진행완료!
2. 어려웠던 점과 해결 과정
- 텍스트 그라데이션 제작 방법을 몰라서 처음에는 헤맸지만, 개발자 도구의 그라데이션 컬러를 참고하고 서치 끝에 해결했다.
- 이 과정을 통해 개발자 도구 활용과 서칭 능력이 중요하다는 점을 다시 한번 느꼈다.
3. 웹플로우 사용에 대한 경험
- 예전에 웹플로우를 접했을 때는 나와 맞지 않아 프레이머로 넘어갔었다.
- 하지만 이번 내배캠을 통해 웹플로우를 제대로 사용해보니 생각보다 흥미롭고 즐겁다.
- 다만 웹플로우는 디자인 툴과 다르기 때문에 튜토리얼을 참고하며 꾸준히 배우는 것이 필수적이라는 것을 깨달았다.
- 궁금한 기능이나 막히는 부분이 생기면 서칭을 통해 해결하며 알아서 혼자 배워나가는 중이다.
4. 배운 점과 느낀 점
아직 웹플로우를 배운 지 며칠 되지 않았지만, 튜토리얼을 보며 꾸준히 진행하니 어떻게든 해쳐나가는 중이다. 특히 하루 종일 몰입하면 인터랙션까지 구현할 수 있다는 희망이 생겼다.
아직 배울 것이 많아 어렵게 느껴질 때도 있지만, 더 복잡하고 자연스러운 모션과 인터랙션을 만들기 위해 꾸준히 연습하고 배워나갈 계획이다.
다만 무료 버전으로 웹사이트를 제작해야 하다 보니, 자바스크립트나 커스텀 코드를 활용할 수 없는 점이 아쉽다. 하지만 현재의 제약 속에서도 최선을 다해 기능을 구현하고자 노력 중이다.
작업하다 보면 어느새 시간이 훌쩍 지나가버린다...ㅎㅎ
정해진 데드라인 안에 할수 있는 선에서 최대한 잘 해볼 예정이다. 화이팅! ✨😊
'TIL' 카테고리의 다른 글
| TIL_javascript 문법 강의 (0) | 2024.12.23 |
|---|---|
| TIL_12월19일(목) (0) | 2024.12.20 |
| TIL_쉽지않았던 Airtable, 웹플로우 오늘의 TIL기록🥹🔥 (0) | 2024.12.16 |
| TIL (0) | 2024.12.12 |
| TIL (0) | 2024.12.11 |





